こんにちは.9月1日〜9月18日までアカツキのクライアントエンジニアインターンに参加しました,高橋と申します.今回は大人気スマホゲーム「八月のシンデレラナイン(以下ハチナイ )」のプロジェクトでUnityを用いたUI関連の機能の追加や改修の業務に関わらせていただきました.本記事ではその際に取り組んだことや感じたことなどを書いていきたいと思います.
はじめに
私は現在修士1年生で,普段はヒューマンインタフェースの研究室で電気刺激(神経に電気を流して感覚を作る技術)の研究をしています.もともと趣味でUnityを使ったゲーム開発などをしていましたが,就活を始めるにあたって仕事としてのゲーム開発を体験してみたいと考え,今回のインターンに参加させていただきました.
やったこと
冒頭でも述べましたが,私は今回ハチナイのプロジェクトでUI関連のいくつかの業務に関わらせていただきました.具体的な内容としては主に次の3点になります.
- 選手育成画面で溢れた経験値を表示する機能の開発
- スカウト画面のピックアップ選手の表示数削減
- ダイアログ外タップ機能の実装についての検討
以下ではそれぞれの項目について詳しく説明していきたいと思います.
選手育成画面で溢れた経験値を表示する機能の開発
概要
インターンが始まって私が最初に取り組むことになったのは選手育成画面で溢れた経験値を表示する機能の開発でした.ハチナイでは選手のレベルを上げる際に強化相手を選択して経験値を与えるということをするのですが,選手のレベルには当然上限があるため,必要以上の経験値を与えると経験値が溢れてしまいます.ところが現状ではこの溢れた経験値を画面に表示する仕組みが存在せず,ユーザさんは気づくことができません.そのため,何らかの方法でこれをユーザさんに知らせようというのが今回の目的でした.

仕様の決定
この機能についてはまだ仕様など何も決まっていなかったため,まずデザイナさん,プランナさんと詳しい仕様について話し合うところから始めました.この頃はまだ開発の進め方などよく分かっていない事が多かったのですが,デザイナさんの方からミーティングを設定してくれたり,ゲームの仕様について説明してくれたりなどとサポートをしていただいたおかげでスムーズに議論を進める事ができたと思います.話し合いの結果,溢れた経験値を数字で表示すると同時にその程度をゲージで表す機能を実装することに決まりました.
機能の実装
仕様が決定したため,次はそれに従って実装をしていきます.実装を行うには,まず選手育成のための経験値の表示がどのオブジェクトで行われており,その値はどのクラスのどの位置で計算されているのかを把握した上で,必要な処理を追加する必要があります.複雑な計算をするわけではないし比較的簡単に終わるだろうと楽観的な気持ちでプロジェクトを開いたところ,とにかくファイルが多い,オブジェクトの階層が深い,そしてクラスがでかい.普段個人で作っているようなゲームとはスケールが全く違い,まず該当する処理を探し当てる段階で苦戦してしまいました.やっとの思いで位置を特定しても他人が書いて動作しているプログラムに手を加えるのは緊張感を伴うもので,なかなか思い切った改変を加える事ができませんでした.そうは言いつつも,溢れた経験値を計算する処理自体は最初に言った通り比較的シンプルなものであったため,大きな問題にぶつかることもなく実装を終え,レビューをいただく事ができました.終わってみれば,プロジェクトの概要を把握しつつ,仕様の決定→実装→レビューという開発の1サイクルを回す事ができたという点で入門編として最適な課題だったと思います.
スカウト画面のピックアップ選手の表示数削減
概要
1つ目の課題が終わり,次に取り組むことになったのはスカウト画面のピックアップ選手のサムネイル表示数削減でした.ハチナイにはスカウトという仕組みが存在し,スカウト画面でナインスターなどのアイテムを消費することで新しい選手を手に入れる事ができます.スカウトには複数の種類がありますが,それぞれのスカウトにおいて手に入る可能性のある選手の一部をピックアップ選手として一覧で表示する機能があります.このピックアップ選手は1画面中に5~7枚程度がサムネイルとして表示され,スワイプによって他の選手を見る事ができる仕組みになっています.つまりスワイプが起こるまでは今現在画面に表示されているピックアップ以外はオブジェクトとして生成しなくても良い訳ですが,現状では表示をする予定の全ピックアップ選手のサムネイルがオブジェクトとして生成され,画面外で待機しているという状態でした.見えないオブジェクトをわざわざ生成して画面外で待機させておくのは無駄でしかないため,どうにかしたいというのがこの課題の趣旨ということになります.

方針の決定
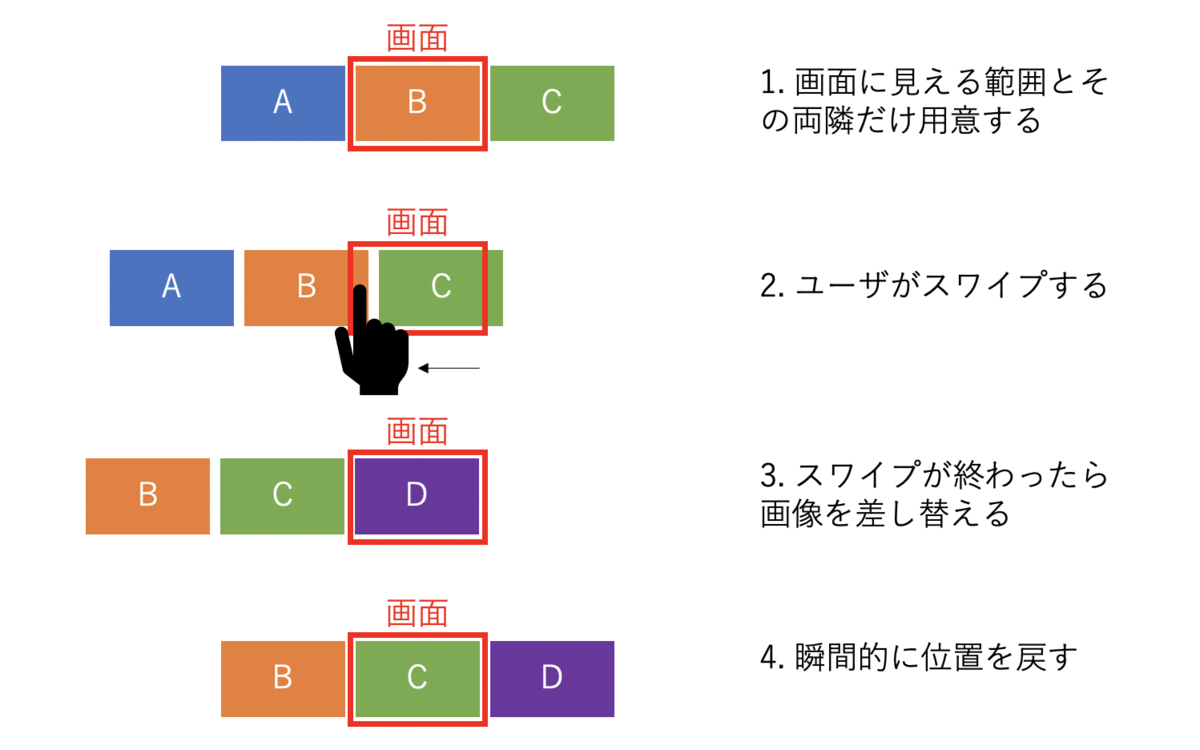
同じような問題の解決方法としてよくあるのは,最初に一度に画面内に見える分だけ画像を表示するオブジェクトを生成しておき,スワイプに従って画像の差し替えと位置の再調整を行うというものです.今回は画像だけでなく画像がタップされた時の処理も差し替える必要がありますが,大まかにこの方針で実装を進めることにしました.

実装
方針が決まり,それに沿って実装を始めましたが,そこで早速問題にぶつかってしまいました.現状のコードではUnity側が用意しているGridLayoutGroupというオブジェクトの整列を自動で行なってくれるクラスによってピックアップ画像を並べていたのですが,この自動整列機能のおかげで今回の実装の肝である画像位置の再調整をする事ができません.なんとかしようとあの手この手を使って工夫を重ねた結果目的の動作を実現する事ができたものの,非常に複雑で可読性に欠けるプログラムが出来上がってしまいました.これは良くないと思いメンターさんに相談したところ,画像の一覧表示を最小限のオブジェクト数で実現する機能を提供するまさに今回の目的にうってつけのクラスが存在することを教えていただきました.このクラスを仮にクラスAとしておきます.クラスAには一覧表示のスタート地点や画像間の空白を設定する仕組みが無かったため,それらを実装した上でピックアップ画像の表示方法をGridLayoutGroupからクラスAに置き換えることで無事ピックアップ選手の表示数削減に成功する事ができました.GridLayoutGroupを使った実装方法を考えるのに多くの時間を費やしてしまったこともあり,目的を達成するのに適切なアプローチを取れているかを立ち止まって考えてみることの大切さに気づかされた課題だったと思います.
ダイアログ外タップ機能の実装についての検討
概要
私がインターン中最後に取り組んだ課題はダイアログ外タップ機能の実装についての検討でした.ダイアログとはアイテムの受け取りや選手の育成など何らかの確認や意思決定が必要となる場面で選択肢とともに表示されるウィンドウのことです.

ハチナイでは,一部の例外を除いてダイアログ内のいずれかのボタンをタップすることによってのみ次の画面に移る事ができるようになっていますが,実質選択肢が1つしかない場合や間違えてダイアログを開いてしまった場合などに簡単にダイアログを閉じる事ができると便利です.その方法としてダイアログ外の領域をタップすることでキャンセル等の処理が行われるようにしよう,というのが本課題の概要です.「実装についての検討」と言ったことからも分かるようにインターン期間中に実装まで漕ぎ着けることはできなかったのですが,以下では実際に私が調査・検討した内容について簡単にまとめようと思います.
仕様の決定
このダイアログ外タップ機能ですが,存在する全てのダイアログに適用すれば良いというわけではありません.というのも,ダイアログによっては意図しない画面外タップによってダイアログが閉じられてしまう事が望ましくない場合もあるからです.そのため,実装の前にプランナさんと相談してどういったタイプのダイアログに対してこの機能を適用するかを決めました.
方針の決定
方針を決めるにあたって,まずダイアログの表示やボタンのコールバックイベントの設定がどのように行われているのかを調べました.その結果,ダイアログの種類毎にクラスが用意されており,その内部でそれぞれのボタンのコールバックが設定されているようでした.また,これらのクラスはそれぞれの背景となるオブジェクトへの参照も持っていたため,この背景に対して他のボタンと同じようにタップ時のコールバックを設定してあげればダイアログ外タップ機能を実現できそうだという事が分かりました.通常であればこの処理をそれぞれのダイアログのクラスに加えて作業終了なのですが,今回の場合ダイアログの種類が全部で200種類近くあったため,手作業で全てのクラスを変更するのは現実的ではありません.幸いなことにこれらのクラスは全て共通のクラスを継承していたため,この基底クラスを編集することでなるべく少ない労力でダイアログ外タップ機能を実現する方法について検討することにしました.色々と考えた結果,基底クラスにボタンの参照を1つ追加し,ダイアログ外がタップされた時にこのボタンに登録されているコールバックを呼び出す方法をとることにしました.このようにすれば,派生クラスに対する変更は要らなくなります.インスペクタからそれぞれのクラスに対してボタンの参照を登録する作業は必要になりますが,これについてはコードの編集とは違ってある程度自動化できると考えました.
問題点
ボタンに登録されているコールバックを呼び出す,という説明をしましたが,どうやってそれを行うかが大きな問題でした.ハチナイでは独自の方法でボタンのコールバックの設定をしているため,例えばButton.onClick.Invoke()などのようにしてコールバックを取り出す事ができません.この問題の解決方法として1つ目に考えたのはExecuteEventsクラスを使ってボタンをプログラムからタップし間接的にコールバックを呼び出す方法です.最初は名案だと思ったのですが,これをやるとボタンタップ時のアニメーション等まで再生されてしまうのと,力技な感じが否めなかったため見送りました.2つ目は独自に実装されているボタンのコールバックを設定する関数の内部にコールバックを取り出す処理を加えてしまう方法です.このようにすればコールバックのみをきれいに取り出す事ができますが,代わりにプロジェクトの至る所で使われている関数をダイアログ周りでしか使わない処理で汚してしまうことになります.どうしようかと悩んでいる内にインターン最終日を迎えてしまい,ダイアログ外タップ機能を実装する事はできませんでした.結論としては,素直に全ダイアログクラスを編集するのが良いということになりました(もっと良い方法があったかもしれないけど私には思いつけなかったです).実装までたどり着かなかったのは残念ですが,変更点の多さが実装うの障害になるという大規模なプロジェクトならではの問題に取り組む事ができ,良い経験になったと感じました.
振り返り
インターン中に取り組んだ課題については大体紹介したと思うので,以下では今回のインターンで感じた「会社の印象」,「良かったこと」,「反省点」について述べていきたいと思います.
会社の印象
雰囲気が良い
一番印象に残ったのは何よりもこれでした.会社と聞くと僕は厳しいとか忙しいという言葉を一番最初に思い浮かべてしまいます.もちろんアカツキの皆さんも真剣に仕事に取り組んでいるのですが,ミーティングの雰囲気や何気ない雑談からも社員の皆さんがリラックスして仕事をしている様子が伝わってきました.私の場合は今回が人生初のインターンで,さらにオンライン開催だったこともありうまくやっていけるか心配しながら初日を迎えたのですが,いざ仕事を初めてみるとそんな心配もすぐに無くなりました.
やりたいことをやらせてもらえる
若干語弊があるかもしれませんが,やりたいことをやらせてくれる会社だと感じました.例えば今回最初に取り組んだ溢れた経験値の表示機能は元々私がハチナイをプレイした感想をもとにメンターさんに提案したものでした.正直提案をしても取り入れられることはないかと思っていたので,提案をした翌日に「やってみましょう」と言われた時には私の方が驚いていました.インターンの課題として丁度良い内容だったということもあるかと思いますが,熱意を持って提案をすればきちんと評価してくれる会社だと思います.
良かったこと
仕事としてのゲーム開発を体験できた
インターンの動機でもあった仕事としてのゲーム開発をしっかり体験できた点はとても良かったです.新しい機能の仕様についてデザイナさんやプランナさんと相談したり,初めてみる巨大なクラスを解読したり,書いたコードをレビューしてもらったりといった個人開発ではすることのない経験をたくさんする事ができました.
以前よりGitを使えるようになった
恥ずかしい話ですが,私は今までGitをほとんど使った事がありませんでした.チーム開発においては必須のスキルであるため,今回のインターンに参加する事が決まってからの1ヶ月間で急いで勉強しました.それでも分からないことは多くメンターさんに初歩的な質問ばかりしてしまいましたが,3週間の業務を通して以前よりも理解が深まったと思います.
反省点
工夫したコーディングができなかった
うまく一言で言い表せなかったためこのような見出しになりましたが,共通する処理は一箇所にまとめるなどといったプログラミングの原則を意識したコーディングができなかったと感じました.もちろん知識としては持っていましたが,機能をどのようにして実装するかに意識が集中してしまったので今後は機能だけでなく可読性・拡張性なども意識したコーディングを心がけていきたいと思います.
まとめ
反省点などもありましたが,アカツキという会社についてよく知る事ができ,ゲーム開発の楽しさを肌で感じることができた3週間だったと思います.ありがとうございました!