はじめまして。3/15~26の10日間、アカツキでサーバーサイドインターンをさせていただきました、いわみと申します。
今回は、モバイルゲーム「八月のシンデレラナイン」のサーバーサイドにおける機能改善などの業務に関わらせていただきました。
ここでは、そこで学んだことや感じたことを書いていこうと思います。
はじめに
何者?
現在大学院1年で、航空宇宙を専攻しています。しかしながら、インターンなどを通じてWEB業界に魅了され、現在はIT業界を中心に就職活動をしています。
アカツキにはご縁がありまして内定をいただき、その後内定者インターンという形で参加させていただきました。
やったこと
今回取り組んだタスクは次のものです。
- 特定のアイテムを没収し、代わりに別のアイテムプレゼントする
概要
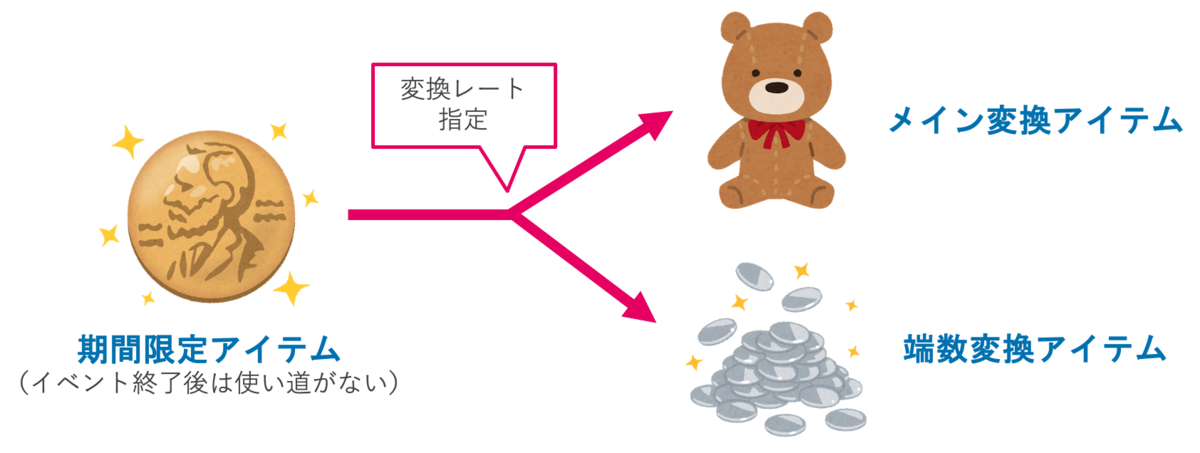
イベントなどでゲットできる、期間限定アイテムなどは、その期間が終了すると使い道がなくなってしまうものがあります。そういったアイテムを普段から利用できるアイテムに変換したいというニーズは前からあり、今までも何度か行ってきました。

問題点・改善点
従来この処理は、変換元のアイテムや変換先のアイテム、また変換レートなどの情報をもとに、毎回エンジニアがスクリプトを書いて本番環境で実行しているというものでした。しかし、この操作はパラメータ以外の部分は共通化できるため、今回はこの処理をRakeタスクで実装しました。
また、パラメータの入力に関しては、できればエンジニアではない職種の方でもできると今後実施しやすいと考えたため、今回はJenkinsのJobという形で実装しました。
再利用可能にするために
先述した通り、従来は変換時に必要なパラメータをスクリプト内に記載する形でした。そのため、今回はRakeに対してパラメータを環境変数として指定して渡してあげました。
これにより、大元の.rakeファイルは同じものを使い、時々により変わるパラメータは変更するという汎用性を実現しました。
パラメータ多すぎ問題
この状態で、
$ bundle exec rake hoge:task {環境変数} {環境変数} {環境変数} ...
という形で実行すると、環境変数の部分が多いため非常にレビューがしづらいです。
今までであれば、実行するスクリプトをレビューし、承認が出れば実行という形でしたが、それがよりやりづらくなりミスの原因となります。
そこで、この入力(及び実行)を Jenkins の Job により実装しました。
JenkinsでGUIにする
Jenkin はJobを実行する際にパラメータを渡すことができます。そこで、今回使用するような変換アイテムの情報や変換レートなどを入力できるようにし、その入力をRakeに対して環境変数として渡しました。
これにより、ターミナルなどに関与せずとも、入力フォームにパラメータを打ち込んで実行するだけで、アイテムの変換ができるようになりました。
実用可能なのかどうか検証する
さて、実際にJenkinsで動作するということは確かめられましたが、もう一つ最後に考えなくてはならない項目があります。それが実用性です。今回は以下の項目を考えました。
- 「ユーザーのアイテムを0にする」という破壊的な動作を含むため、ミスは許されない
- 普段ゲームでは起こり得ない操作であるため、実施は基本的にメンテナンス中である。そのため実行速度や終了時刻のある程度の予測ができなくてはならない。
1:Validationの実装
アイテムを変換するということは、そのユーザーの変換前のアイテムを0にするということです。これはユーザーの資産に関わる重要な操作になるので、非常に慎重に行わなくてはなりません。
そこで、Rake内にパラメータに関するバリデーションを設定することにより、パラメータ入力の人為的ミスを弾くようにしました。
また、Jenkins の Job には Rebuild という、以前に実行した Job と同じパラメータを流用したまま再び実行できる機能があります。テスト環境でこのタスクを試し、問題がなかった場合は本番でも運用するという流れですが、その際、Rebuild の実行環境のパラメータのみ置き換えることによって、テストしたものと同じパラメータで実行することができます。
2:処理速度と終了時間予測
実際の運用を想定し、テスト環境にダミーデータを用意し速度検証を行いました。これにより大まかな処理速度の把握をすることができ、本番環境で起こりうるデータ量でも今のところ問題ないことを確認しました。
また、終了時間予測は、対象となる総アイテム数に対して現在変換済のアイテムの割合と、ここまでの処理時間をもとに試算した時間を、ある一定のアイテム数を変換するごとにLogとして表示するようにしました。これにより、処理中の変換があとどれくらいかかるのかが把握しやすくなり、メンテナンス時間のコントロールに利用できるようにしました。
振り返り
技術的な点と体験(感情系)に分けて述べていきます。
技術
ゲームならではの色々なものに触れられた
実はゲーム開発を実務としてやるのは初めてで、色々とWEB開発とは違う部分を体感し、面白かったです。
特に、DBへのアクセスの最適化などは、ダイレクトにユーザー体験関わる部分なので、みなさん気を使って開発されているようでした。また、これはゲーム内で常に動いている機能に限らず、全ユーザーに対するメンテナンス中の処理なども、時間という制約があるということを体感しました。
技術的な質問にたくさん答えていだける
環境構築をはじめとし、実務を行っていく上でわからない事への質問などに対して、いつも真摯に素早く助言いただき、非常に勉強になりました。
動けば終わりではない
コードが汚かったり遅かったりしても、とりあえず望みの処理ができていればヨシ!としてしまうことがたまにありますが、今回は「メンテ時間内に終わるのか?」「静的解析のCIを突破しているのか」「このパラメータはなくてもいけるんじゃないか」といった、コードの品質まで踏み込んだレビューをしていただけました。
体験
会社の雰囲気がすごくいい
とにかく2週間過ごしやすかったです。特にSlackの times_xxx という、各個人のオープンチャンネルを作る文化があるのですが、そこでは普段のTwitterのような雑談から、時にはかなり踏み込んだ技術の話まで、色々な会話が展開されていました。こういった、オンラインでありながらもオフラインに近いようなコミュニケーションスペースがあるのは非常にいいと思いました。
オフィスがめちゃ綺麗でテンションあがる
以前から、「いつか噂のオフィスを見てみたい!」と言っていたこともあり、今回念願のオフィスツアーをしていただきました。
各所かなり力が入れられており、かつ新しい集中スペース「Concentration Booth -Zen-」が増設されていました。

これからの時代、「全ての仕事が基本的にオンラインで出来るため、そもそもオフィスはいらないのではないか?」といった意見があります。しかしアカツキでは、仕事を家でも出来る中でも、オフィスに来たいと思えるような環境を作りたいとのことでした。エンタメ企業においては、普段の雑談や対面のコミュニケーション、それこそ遊びから生まれるようなクリエイティブなアイデア大事にしていきたいとのことでした。
まとめ
10日間という短い時間でしたが、非常に有意義な時間を過ごすことができました。メンターさんをはじめ、たくさんサポートいただきありがとうございました。
ゲーム開発とはなんぞやといった部分からアカツキのかなり踏み込んだところまで肌で感じることができました。
学んだ技術も、改めてもう一度時間を取って復習してみたいと思います。
ありがとうございました!