こんにちは。2020/8/17~9/4の3週間Akatsukiのインターンに参加していました、弘部と申します。この記事では私が3週間何をやっていたのか、そしてその感想を書かせていただきます。
どこか良いインターンが無いかと探している方、Akatsukiのインターンに興味がある方の参考になれば嬉しいです。
目次です。
インターンについて
配属先
今回私が配属されたのは「八月のシンデレラナイン」というスマートフォンゲームのクライアントサイドでした。

八月のシンデレラナインは通称ハチナイと呼ばれ、女子高生達が甲子園を目指し野球に打ち込むという可愛さと熱さを兼ね備えたゲームです。私が最後に野球をしたのは小学校の体育ですが、そんな私でも気付いたらストーリーを最新のところまで進めてしまうほどハマってしまいました。野球が好きな方はもちろん、そうでない方も是非プレイしてみてください!
フルリモートでのインターン
記事を執筆している現在、世界的なCOVID-19の流行のため不要不急の外出が出来なくなっています。ですのでインターンのために地方から東京へ出てくるということも出来ず、自宅からのフルリモートという形で行われました。
実際にオフィスへお邪魔して、社員の方と顔を合わせてお話して、ということが出来なかったのは非常に残念ですが仕方がありません。
それにリモートワークにも良い点はあって、何と言ってもドアtoドア0分です。インターンの始業時刻は10:00なのですが、一度9:40に起床した日がありました。しかし起床した時点で出勤は完了している訳ですから、余裕で朝食を取ることすら出来ました。実際に通勤していたとしたら朝から大慌てだったでしょう。今後も出社するかリモートワークにするかを都合よく選べるようになると良いですね!
インターンに参加するまで
インターンに参加するまでには2度の面談がありました(人事の方との面談とエンジニアの方との面談)。参加確定後も再度エンジニアの方との事前面談があり、そこで配属チームなどを伝えられる、という形でした。特別必要な事前知識等は無く、Unityとgitが一通り使えれば問題はないと思います。UniRxを使用しているのでその辺りも少し触っていると役に立つと思います。後は配属先のゲームをしっかり遊んでおくのが大事だと思います。
インターンで取り組んだこと
さて、肝心のインターンで取り組んだことですが、
- デレスト選手入れ替え時のUIの追加、改修
- プレゼントボックスのアイテムタブにしおり系のアイテムが表示されるようにする
- スカウト画面の最適化、ループ対応
- ピックアップ画面の動作の改善
- スカウト結果から戻ってくる際の挙動の改善
の5つの課題に取り組みました。
以下順を追って各課題についてお話していきたいと思います。
デレスト選手入れ替え時のUIの追加、改修
これが私がインターンで最初に取り組んだ課題でした。デレストというのは選手達にスキルを取得させることができるゲームモードのことです。
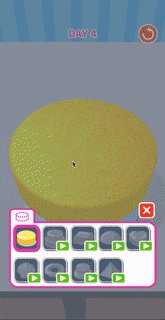
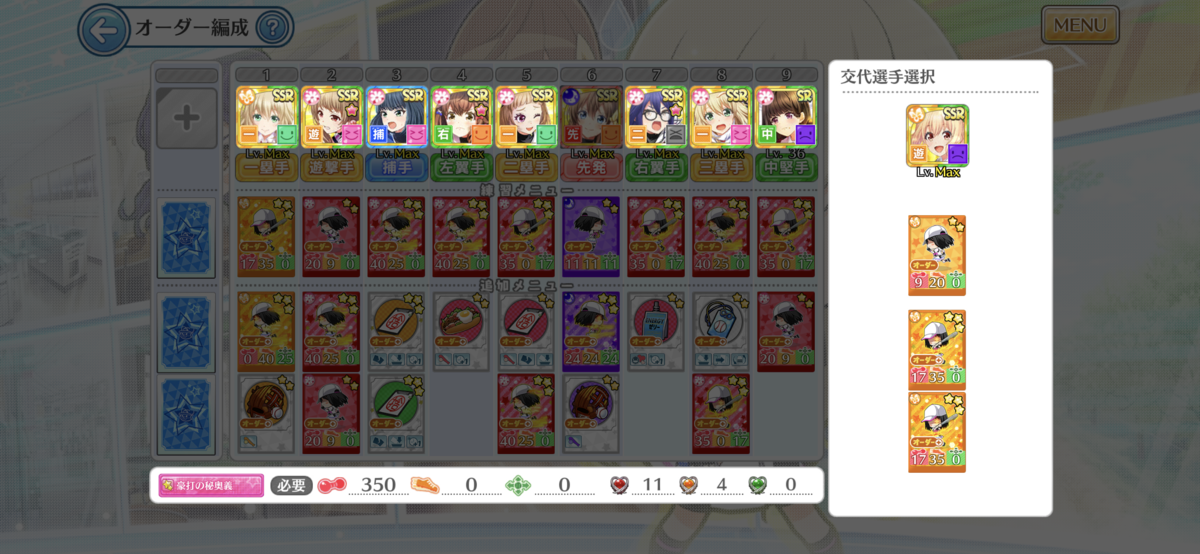
デレストにはいくつかのストーリーがあり、ストーリー毎に選手が取得できるスキルが異なります。当然プレイしたいストーリーを選んでプレイすることもできるのですが、どの選手にどのスキルを習得させたいかを選んで、そのスキルを取得可能なストーリーをプレイすることもできるようになっています。そしてストーリー毎にオーダーが保存されるようになっているので、選手からストーリーを選ぶと、その選手をオーダーに入れるために入れ替えが発生します。その際の画面がこちらです。

明るく表示されている8人の選手の中から交代したい選手を選ぶ、という画面です。しかしこれは少し不親切で、初見のプレイヤーがこの画面を表示されてもすぐには何をすればいのか分からないのではないでしょうか?
そこで以下のように何をすればいいのかをプレイヤーに促すUIを追加する、というのが本課題の内容です。

要はある画面にUIを1つ追加したいということですね!何だか簡単そうじゃないですか...
実際にUIを追加する作業自体はすぐに完了しました。しかしこの表示は既存のUIを使い回していたのですが、デザイナーさんから既存の物よりも表示時間を伸ばして欲しい、という要望が入りました。
このUIの表示時間はアニメーションとして設定されており、エンジニアが触る領域ではありません。ですから表示時間を伸ばすためにはデザイナーさんにアニメーションの作成を依頼する必要があります。
しかし配属されて間もない私はそれをお願いするのに気後れしてしまい、プログラム側で対応します!と安請負いをしてしまったのです。
ですが本来アニメーションで制御すべきものをプログラムから制御しようとすると、どうしても無理な実装になります。結局、やっぱりアニメーションを作ってください、と後から依頼をし、二度手間となってしまいました。
他にもこのUIを追加するにあたって既存のUIの表示タイミングも変更することになったのですが、仕様の確認をする際に私が曖昧な言い方をしたせいで、どのUIの話をしているのか齟齬が生じる、ということがありました。
そしてオンラインでの会話というのは数分や数十分越しになってしまうこともしばしばで、やり取りが増えていった結果、最初の一週間は本タスクに費やされてしまいました。
チーム開発を行う上でコミュニケーションは大切だ、何てことは私も知っていました。しかしコミュニケーションの何たるかが分かっていなかったのです。コミュニケーションとは意思疎通な訳ですから、アニメーションを作って欲しいという意思、自分がどのUIを話題にしているのかという意思を伝えられなかった時点でコミュニケーションに失敗していたのです。
このような失敗は個人で開発をしていては決して味わえるものではありません。チームとして誰か他の人と一緒に同じものを作るからこそ、この失敗ができたのであり、その点でこれはインターンの大きな成果と言えます。
これまで個人開発でやってきたぜ、という方は是非Akatsukiでチーム開発を体験されてみてはいかがでしょうか?きっと新たな気づきがあると思います。
プレゼントボックスのアイテムタブにしおり系のアイテムが表示されるようにする
続いてはプレゼントボックスの改修作業をしました。
私がこれを執筆している現在(2020/09/04)ではプレゼントボックスの「アイテム」タブの中にしおり系のアイテム(URキャラクターの強化に使うやつ)が入っていません。ですが、しおり系のアイテムもアイテムなので「アイテム」タブの中に入っていて欲しいですね。その改修を行いました。
プレゼントボックスの仕様はリスト方式になっており、ナインスターは「スター」タブに、選手は「選手」タブに、というような事が記載されたリストがあり、この件はしおり系のアイテムがリストから漏れていたために「すべて」以外のタブに含まれないようになってしまっていたのです。
ですので、リストの中にしおり系アイテムを含めてやる、という作業でした。
こちらは意図していない挙動なので上の課題よりも先にアプリに入れ込まれることになりました。私のインターン期間中には間に合いませんでしたが何月何日のアップデートに入れます、と聞いた時はとても嬉しく、早速その日の夜にプレゼントボックスにしおりを用意しました。
スカウト画面の最適化、ループ対応
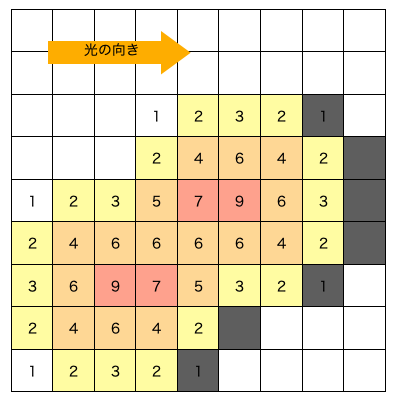
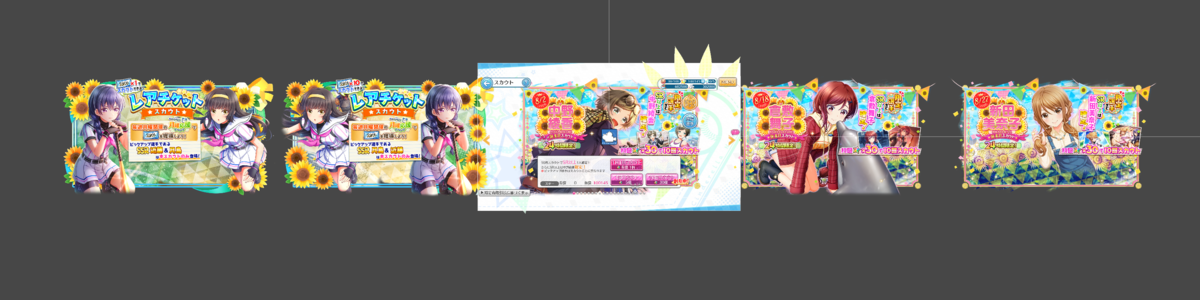
続いてスカウト画面の改修作業です。スカウト画面にはたくさんのスカウト達が並んでいました。これは比喩表現ではなく、文字通りスカウト画面にはスカウト達が並んでいたのです。

このようにスカウト画面には、見えないところでスカウトの背景画像がずらっと並んでいました。そしてこのように一列に並んでいるせいで、端のスカウトから端のスカウトへの移動は間のスカウトを高速でめくることで実現していました。見えないところに画像を配置しても無駄ですし、端のスカウト間の移動はもっとスムーズにしたいですね。
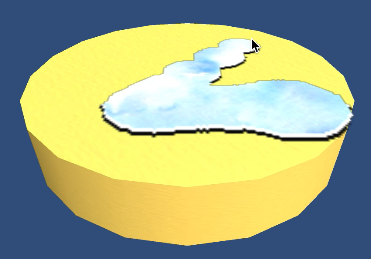
そこで以下のように改善を行いました。

画面外に配置するのは必要最低限に留め、端のスカウト同士はループするように隣りに配置することでスムーズに移動できるようにしています。
この課題が今回のインターンの中で最大規模のもので、スカウトの表示周りの処理をかなり大幅に変更することになりました。
Akatsukiのインターンではこのような割と規模の大きな課題にも取り組ませてもらえます。メンターの方もサポートをしてくださるので自分の実力を試す良い機会だと思います。
ピックアップ画面の動作の改善
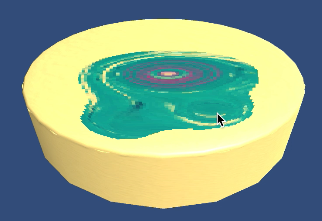
スカウト画面の次はピックアップ画面の改修を行いました。ピックアップ画面とはそのスカウトの注目選手のステータスやスキルを確認できる画面のことです。

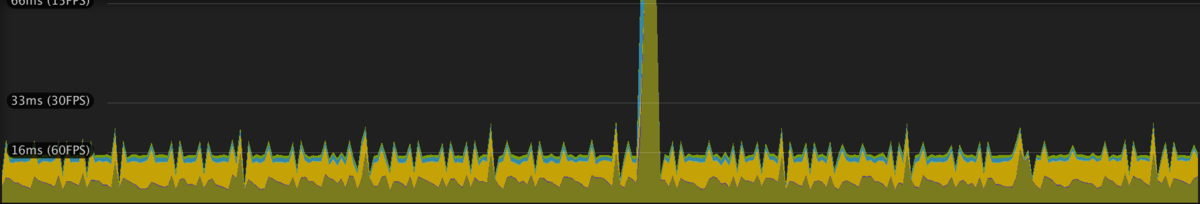
この画面では下のサムネイルや矢印ボタンを押すと表示する選手を切り替えることができるのですが、その切り替え処理が非常に重たかったのです。

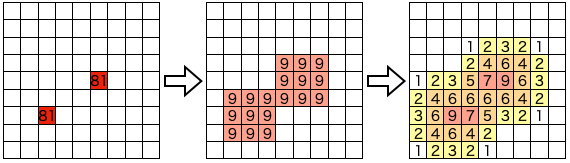
でっかいスパイクが立っている部分が切り替え処理をした際の負荷です。見切れていますが15FPSを優に割っていることが分かります。これを解消するというのが本課題の内容です。
さて、重たいと言っても、なぜ、何がそんなに重たいのでしょうか?
ピックアップ画面の下部には注目選手のサムネイルが並んでいますが、これはスカウトと同様に画面外にまで並んでいました。

選手の切り替え時にはその選手のサムネイルが画面中央に来るようにサムネイル群を動かしていました。ピックアップ選手は、多いスカウトでは数十人にも及ぶのでこれだけのサムネイルを一斉に動かせば確かに重くなりそうです。
と思っていたのですが処理が重たくなっている部分の負荷の内訳を確認してみると以下のようになっていました。

GC.MarkDependenciesという処理が最大の負荷のようです。UIを動かしてGCがどうにかなるというのは少し考えづらいですね。更に言えばスカウトによっては注目選手が2,3人しかいない場合もあるのですが、数十人でも2,3人でも同じぐらいの負荷がかかっていました。UIを動かすことが原因では無いのでしょうか?
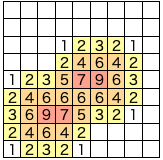
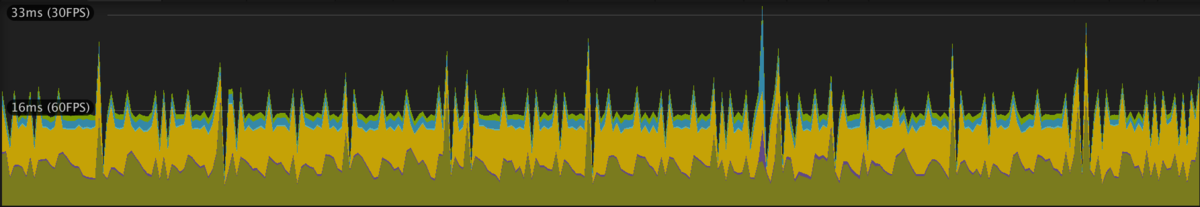
調査を進めたところ、原因は「習得可能スキル」や「才能」の表示にあることが分かりました。これらの表示に含まれるUIはキャラクターを切り替えるごとに全て破棄されて生成され直すようになっていたのです。その際のメモリの開放、もしくは確保に起因してGCが働いていた、というのが負荷の原因でした。よって、UIを一々作り直すのではなく既にあるものを再利用するようにした結果、負荷は以下のようになりました。

水色のスパイクが立ち上がっている部分が選手切り替え時の負荷です。上の巨大なスパイクに比べれば遥かにマシですね。実際に動作は非常に軽快になっており、無事最適化に成功しました。
他の誰かが作ったものを最適化するというのは意外な所に原因があったりして非常に面白く、これも決して個人開発では味わえない経験でした。
スカウト結果から戻ってくる際の挙動の改善
最後の課題はスカウト結果から戻ってくる際の挙動の改善でした。
挙動の改善とはつまりどういうことかと言うと、スカウト結果から戻ってくる際、OKボタンを押して戻ってくる方法と、左上の戻るボタンを押して戻ってくる方法があります。

どちらも押すとスカウト画面に戻ってくるのですが、戻るボタンで戻った場合、最後に引いたスカウトと異なるスカウトが表示されることがある、ということがスカウト画面の改修中にメンターさんによって発見されました。なのでついでにそこも直してしまおうということになったのです。
どこを直せばいいのかはすぐに分かったのですが、問題はどう直せばいいかでした。そもそも戻るボタンとOKボタンの挙動は同じであるべきなのか、OKボタンを押した場合にはレビューのお願いが表示されるが戻るボタンを押した場合には表示されないのは意図しているのか、その辺りの仕様が問題でした。最初の課題と同じ轍は踏むまいと、自分から、そして齟齬の無いよう言葉と表現を選びプランナーの方に質問すると「戻るボタンの挙動をokボタンに合わせるでお願いします!」とあっさり答えが帰ってきました。のでスムーズに作業を進める事ができました。3週間の中で成長できたということだと思います。
まとめ
Akatsukiの3週間のインターンは気づきと学びの連続でした。
大規模なプロジェクトに携わるということ、チームで開発するということは一人でゲームを作っていては決して経験することができません。特にAkatsukiのインターンはメンターの方の指示にただ従う、というような事は無く、基本的には自分で作業をして分からないところは質問する、もしくは結果的に間違っていれば指摘していただく、という形なので実際の業務に比較的近いと思いますし、その分身につく物も多いと思います。
書籍購入制度というのもあり、これはメンターの方の許可が必要ですが、技術書等を経費で購入してもらえるという太っ腹制度です。私も技術書を2冊購入していただきました。技術書って結構高いので非常にありがたいです。こういう風に就職活動の場だけでなく、学生の学びの場としてもインターンを提供しているのはAkatsukiのいい所だと思います。
また、今回はフルリモートでのインターンでしたが、このような状況下でもインターン生を受け入れるという事は、インターンにかなり力を入れている企業であると言えると思います。実際に事前の面談やインターン参加直後の受け入れなどもリモートでありながら非常にスムーズで、困るような事は一切ありませんでした。ですので就業型のインターンが初めて、という方も是非Akatsukiで初挑戦してみてはいかがでしょうか?僕もこのインターンが初めての就業型でした。
最後になりましたが、3週間お世話になったAkatsukiの皆様、大変ありがとうございました。